Android の仕様書をフォトショップのテンプレートを使って書いてみた
2,3ヵ月ぐらい前に、Photoshop用のAndroidのテンプレートが便利だよという記事を見かけたのですが、使う機会がなかったので、PSDファイルをダウンロードしておいたのですが、使用する機会が出ましたので実際に使用してみました。
なお私はデザイナーではなく、Photoshopもバリバリと使用できるわけではないので、間違いなどありましたらご指摘ください。
テンプレートのダウンロード
今の所2つのテンプレートが無償で配布されています。
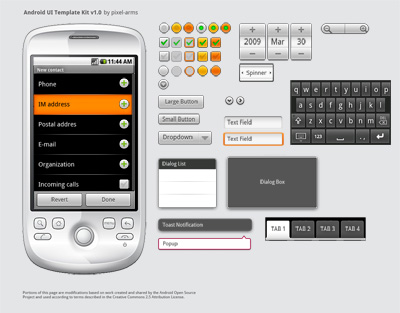
- Pixel-armsさんのAndroid UI Template Kit

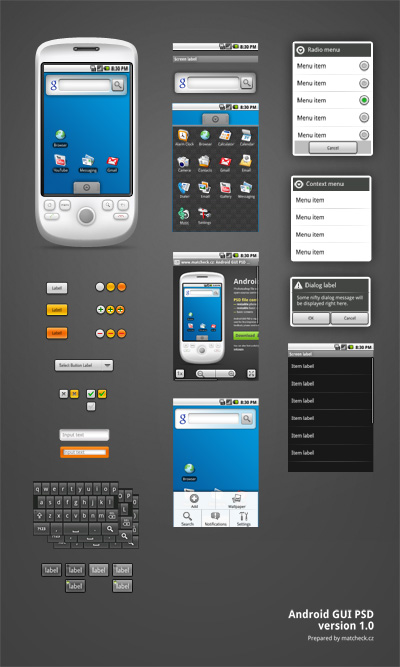
- SMASHING MAGAZINEのAndroid GUI PSD Vector Kit

環境設定
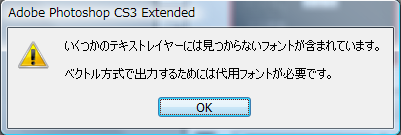
上記PSDファイルをダウンロードして、Photoshopで開くと、以下のメッセージが出ます。

AndroidのGUIを忠実に再現するため、テンプレートにはDroid Fontが使用されています。このDroid FontがOSにインストールされていないと上記のメッセージがでます。
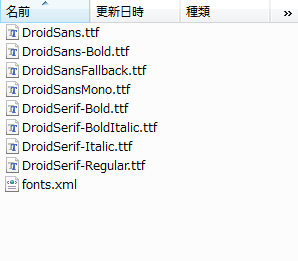
AndroidのDroid FontはSDKに入っています(私の場合は、c:\android\android-sdk-windows-1.6_r1\platforms\android-1.6\data\fonts)ので、これを最初にインストールします。インストールはフォントファイルを選択し右クリックで出るコンテクストメニューにて、「インストール」を選択するだけです。

新規ファイルの作製とパーツの操作方法
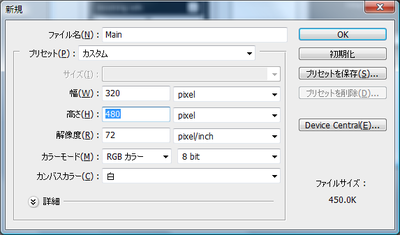
準備が整ったので、メイン画面の設計をするために、新規ファイルの作製です。
Android 1.6で解像度は色々になりましたが、日本においてはHT-03Aしか発売されていないので、320×480の画面で行う事になると思います。
ファイルが作製できたら、テンプレートファイルからパーツのコピーをおこないます。テンプレート内のレイヤーを選択して右クリックでもコピーできますし、そのまま新規ファイルにドラッグをしてもコピーできます。
その後
その後実際に、作製しはじめたのですが、私のPhotoshopの知識が未熟なせいか、なかなかはかどりません。
また、自動的にレイアウト処理が行われる部分等があるため、正しく配置ができているか非常に気になります。(特にメニューの数による配置等)
既に過去に作製したプログラムも多くあるため、私的にはレイアウトファイルを直接作製する事にしました。
非常に尻切れトンボ的な記事になってしまいましたが、これらのテンプレートファイルを有効利用できるような状況がでましたらまた記事にしたいと思っています。

コメント
コメントを投稿