Android XPERIA X10スキンにする方法
先日の記事で、Sonny EriccsonからリリースされたWebSDKについて述べましたが、このSDKの中にXPERIA X10のスキンが含まれていましたので、エミュレータで使えるようにしました。
環境は、Android SDK 2.0 + Windows Vistaで行いましたが、WebSDKからスキンデータを取り出せば、MacやLinuxでも同じように設定が可能です。
WebSDKの取得
SonyEricsson Web Docs & Toolsページにいくと、下の方に「Sony Ericsson Beta WebSDK (9.2 MB)」というリンクがあるのでクリックします。
わかりにくいのですが、現れた「Download」ページの画像に記載されている4つのアルファベットを入力し、「Go」リンクを押すとWebSDKのインストーラーがダウンロードできます。画像の右側のそれらしいリンクを押してもダウンロードできず無限ループになるので注意してください。
Web SDKのインストール
ダウンロードした、Sony_Ericsson_WebSDK_10.msiをクリックしてインストールを行います。
出てくるダイアログにすべてOKでインストールをしていくと、「C:\Program Files\Sony Ericsson\Web SDK」ディレクトリにインストールされます。
スキンファイルのコピー
Web SDKをデフォルトのディレクトリにインストールした場合は、「C:\Program Files\Sony Ericsson\Web SDK\Xperia X10 Skin」ディレクトリにスキンファイルが存在します。
このディレクトリを、Android SDKのadd-onsディレクトリにコピーします。
私のAndroid 2.0のSDKディレクトリは、「C:\android\android-sdk-windows」ですので、「C:\android\android-sdk-windows\add-ons\Xperia X10 Skin」ディレクトリが出来上がります。
イメージの作製
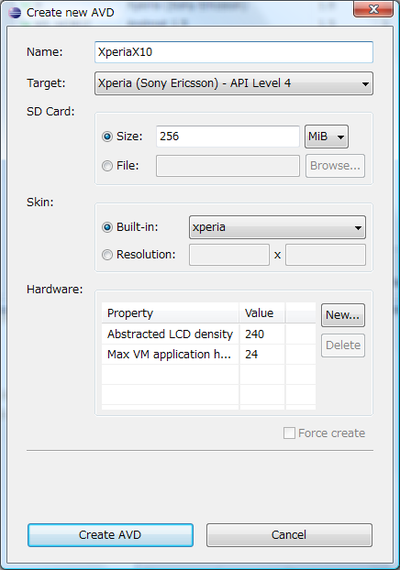
コマンドラインから「android」と打ち込んでも良いですし、Eclipseから「Android SDK and AVD Manager」を起動しNewボタンを押し新しいAVDを作製します。
先ほどのスキンが正しい位置にコピーされていれば、Targetのコンボボックスから、「Xperia (Sony Ericsson) – API Level 4」を選択可能になっているはずです。
また、TargetをXperiaに設定すると、Skinも「Xperia」を選択可能です。
その他、SD Cardのサイズや、名前を適切に設定し、「Create AVD」ボタンを押してエラーが出なければ作製終了です。
Xperiaエミュレータの起動
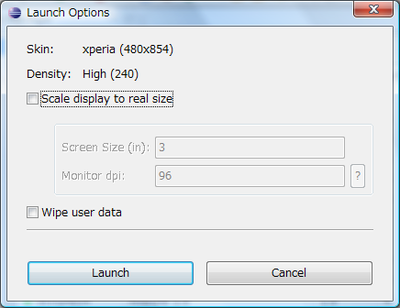
AVDが終了したら「Start」ボタンでエミュレータを起動できます。「Start」ボタンを押すと以下のようなダイアログが表示されます。
何も入力せずに「Launch」ボタンを押すと、Xperiaスキンのエミュレータが起動しますが、480×854ですので、ほとんどの環境で巨大なエミュレータが起動してしまうと思います。
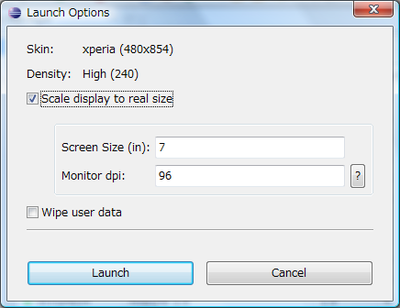
これを避けるために、「Scale display to real size」設定します。
設定値に関しては、Android SDKのMultiple Screenのページや、Emulatorのページに記載はあるのですが、実寸値に設定しなくても開発のしやすい大きさにすればいいと思います。
その他
エミュレータのスキンのインストール方法については、不十分な記載ですが、インストールしたWeb SDKの中のドキュメント「C:\Program Files\Sony Ericsson\Web SDK\Docs\Getting Started Guide.pdf」に記載があります。
スキンの下の方にハードウェアボタンもありますが、これはクリックしても動きません。右のパネルにて操作する必要があります。
ブログ内の関連する記事
- Application Awardに、ソニエリ協賛
- Android SkinをHT-03Aにする。(かなり昔の記事です)
- Android Sony Ericsson XPERIA X10 公式発表 (日本にも言及)
- Sonyericsson 11月3日に向けて公式動画追加




コメント
コメントを投稿